uniapp微信小程序callMethod调研记录
官方模板项目搭建
这里搭建起来的是官方项目,便于研究自带的测试api
准备模板
1 | # 全局安装vue-cli |
修改配置
修改jest.config.js 中的testEnvironmentOptions ,添加以下配置
1 | testEnvironmentOptions: { |
运行
1 | npm run test:mp-weixin |
如果一直卡在编译后的第一条RUNS,可以手动启动一下微信开发者工具
关于callMethod
这里研究是page的callMethod方法
使用
这里支持.nvue和.vue文件中的methods: {}里面定义的方法
关于两者区别可看https://ask.dcloud.net.cn/question/69854
1 | describe('pages/tabBar/component/component.nvue', () => { |
1 | methods: { |
原理解析
本质是uni-automator自动注入了program对象,向微信开发者工具发送ws(Websocket)请求,调用其Page.callMethod 方法
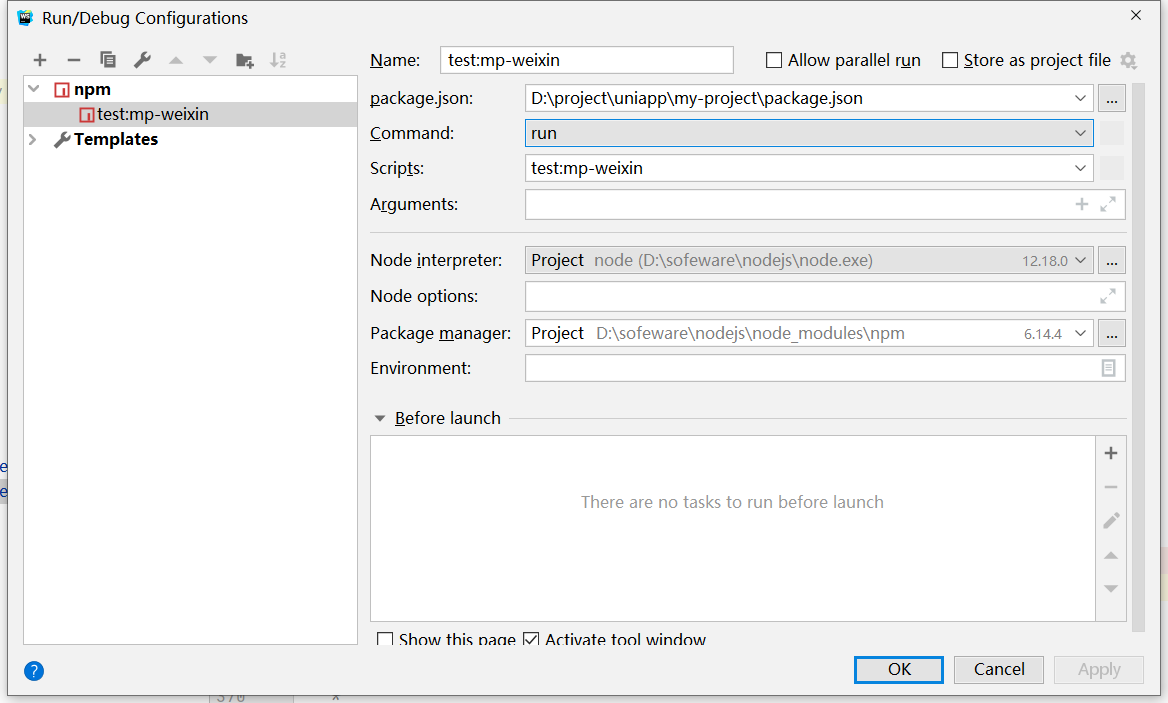
使用webstorm调试
添加上述启动配置后就可以打断点调试代码
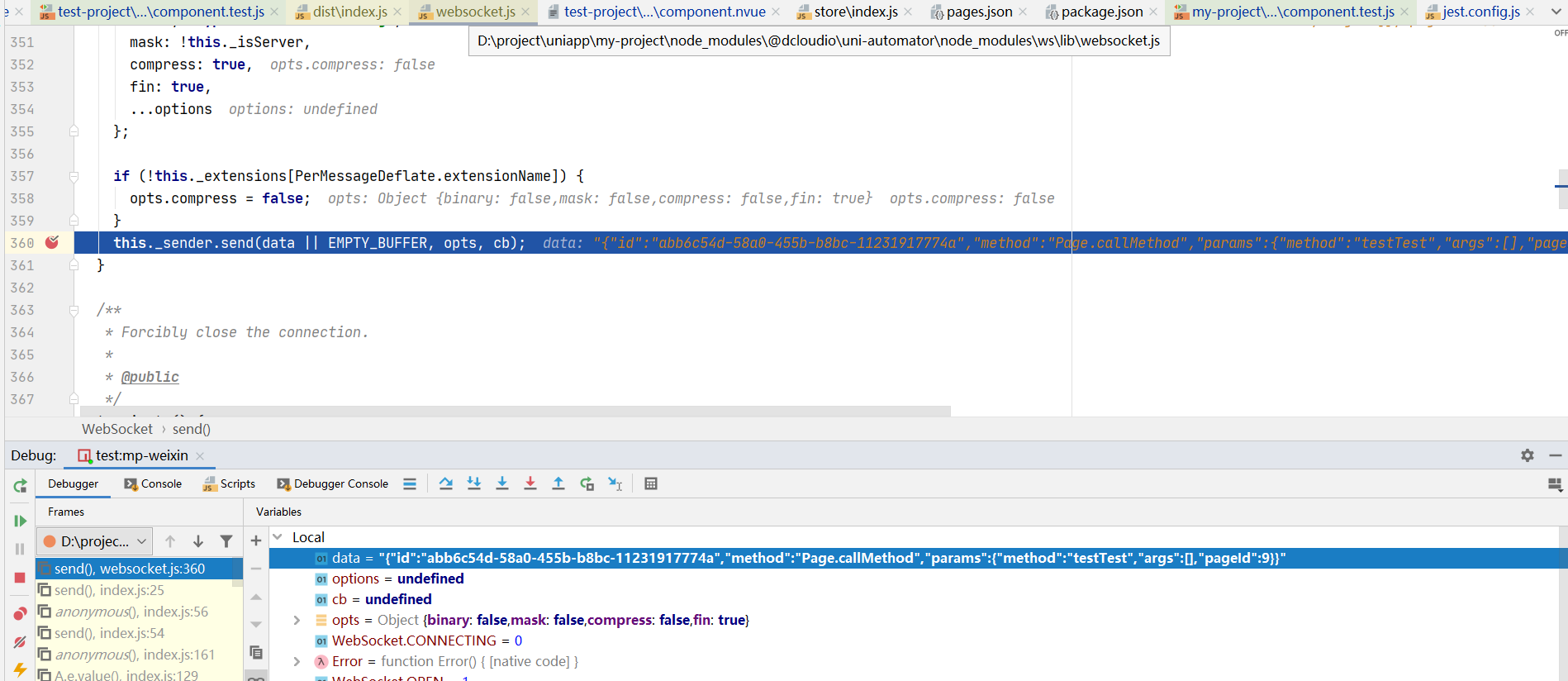
发送ws请求的地方在于
这里pageId是发送getcurrentPage ws请求得到的
大概请求过来的路径是,这里除了ws包外,其余的方法都在dist/index.js ,也就是编译构建后的文件
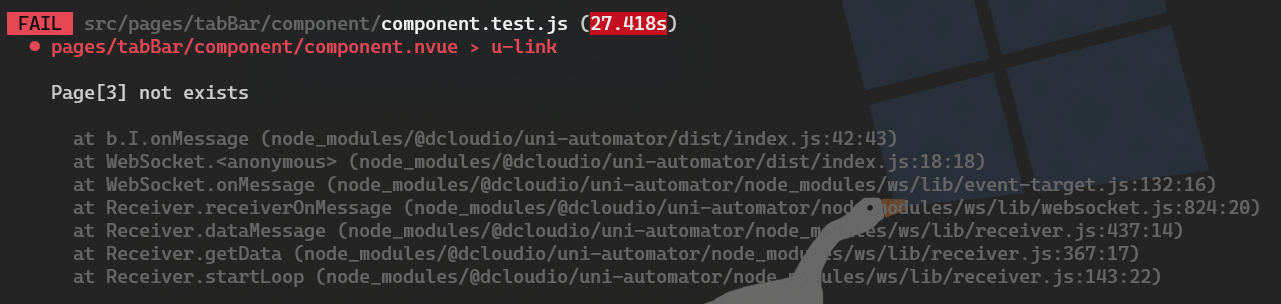
Page[3] not exists
刚开始的时候使用官方的示例中
1 | await page.callMethod('onShareAppMessage') |
遇到了报错,根据上面原理分析,id是由微信开发者工具提供的,应该不会找不到page
通过搜索not exists 关键字,将目标定位到了dist文件夹里面的一个文件
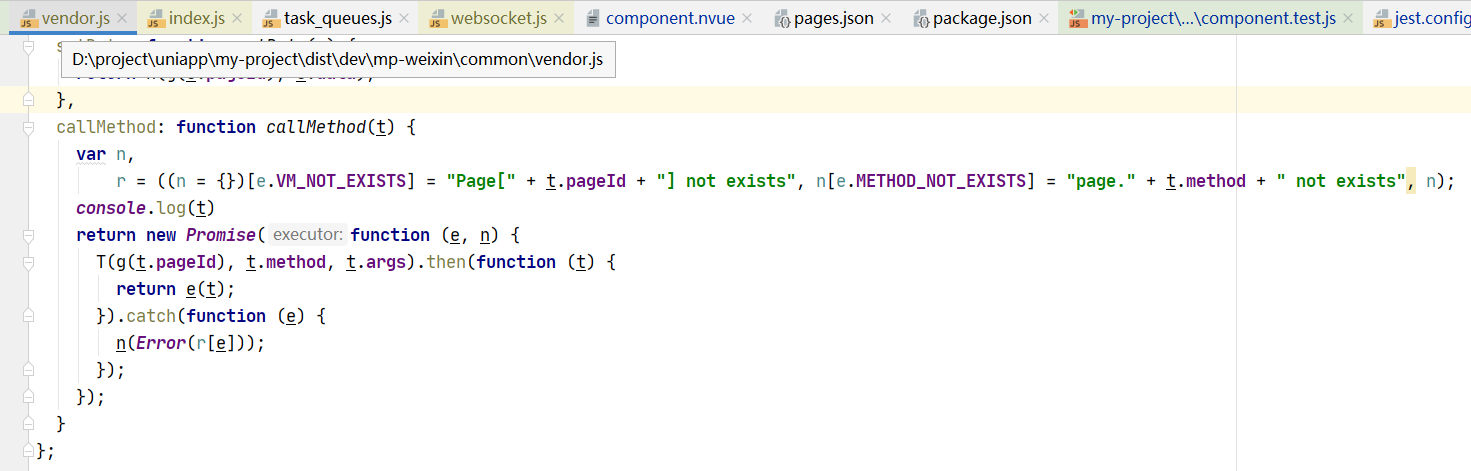
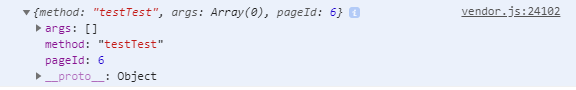
这里的变量t其实ws传输过来的内容
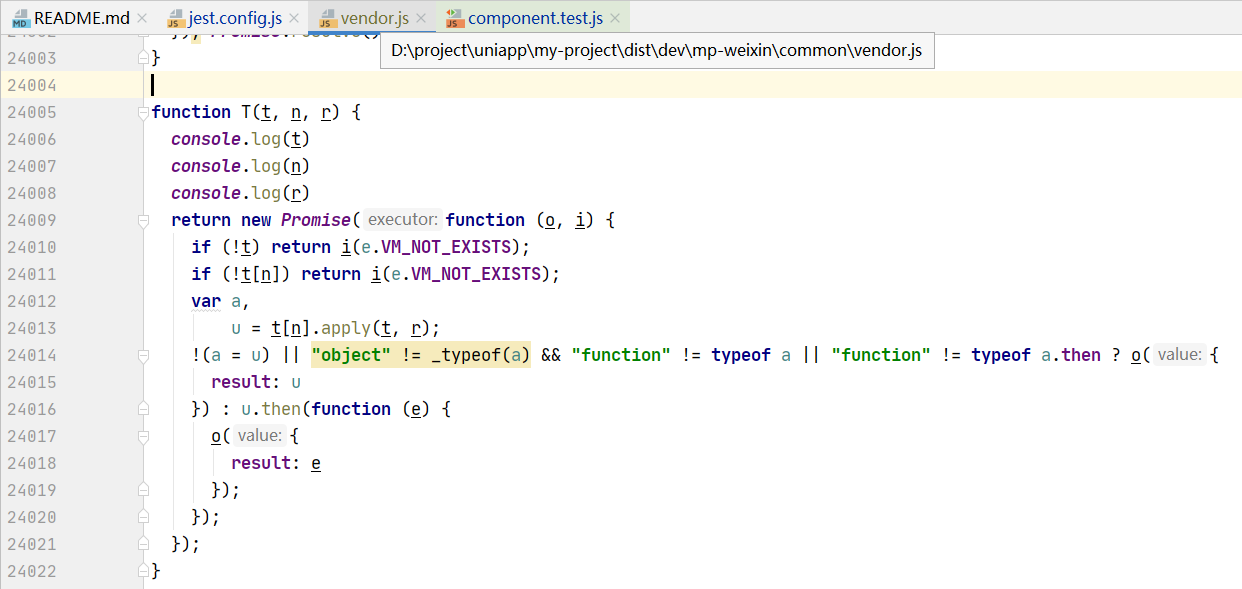
在return new Promise里面T()会对要call的方法进行验证
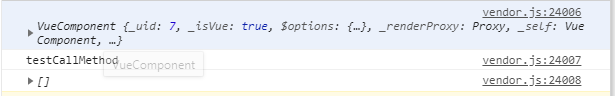
上面分别是t,n,t参数的值
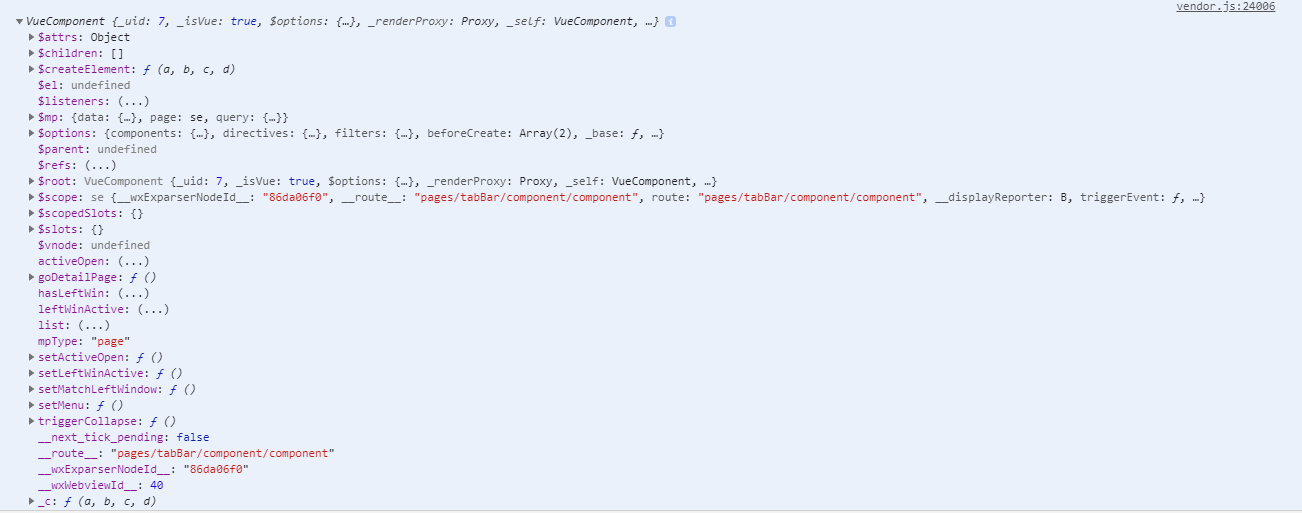
这里t其实就是可以call的方法列表,n是想要调用的方法,找不到的话会抛出异常
从这里看出,是因为没有找到对应的方法,而不是page not exists
后面根据上图方法列表,确定了可以调用的方法有哪些
期间遇到的问题
- 使用
npm run test:weixin有时候不能启动微信开发者工具,一直卡住,重新执行命令即可解决 - 出现了几次修改用例不生效的情况,需要把dist文件夹删除后才生效,或者在
jest.config.js的testEnvironmentOptions添加compile: true参数 - 如果
npm run test:mp-weixin时提示Wechat web devTools not found, please specify executablePath option,可能是路径填错了,而不是没有填路径
后记
- uniapp对自动化方面支持度比较高,和微信官方的automator相似度很高,对应的可操作空间也很高。在本文中提高的callMethod,可以让我们进一步深入测试前端程序提高测试覆盖率和速度,比如js逻辑层,而不是只停留在UI测试阶段,进一步接近分层测试。
- 这个和mpvue的测试页方案有点类似,只不过这个更为简便,直接提供了支持,但是最终结果都是调到某个函数
- 这里对比UI层面来讲,UI层面更多只是验证一个功能可不可用,比如按一下按钮,观察反应是否正常,但是里面提供的其他功能可能没有进一步去测试。但是对于这个来讲,可以根据不同的参数去验证所有的功能的正常性(前提是支持验证)
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 GreenHatHGのBlog!
评论