搭建NginxHttps本地测试环境
利用nginx搭建一个https本地可用的域名
环境
利用到的工具:
Nginx
- Docker(可选)
本篇教程利用的是docker nginx,安装版也一样的,差不多。
本地环境:
1 | 本机:Arch Linux x86_64 5.2.2-arch1-1-ARCH |
安装mkcert
其他系统的安装方法可以看github上面的介绍,本次按照的是Arch系统的安装方法。
1 | sudo pacman -S nss |
生成证书
生成CA(certificate authority,即证书颁发机构),运行下面的命令可以在
~/.local/share/mkcert/生成rootCA.pem和rootCA-key.pema两个文件,这个命令只需运行一次,因为生成的CA可以反复使用;使用
mkcert -install命令即可
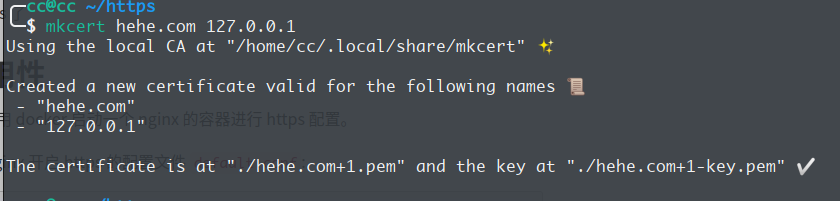
创建自签名证书,例如要为域名:
hehe.com和IP:127.0.0.1创建证书,可以使用如下的命令:1
mkcert hehe.com 127.0.0.1
上述命令会自动使用第1步创建的
CA生成证书文件,其中xxx.pem为证书,xxx-key.pem为私钥,你也可以使 用-cert-file和-key-file两个参数设置生成文件的文件名。注意:为了便于管理,建议在单独目录下生成本地证书及密钥*
生成了证书和私钥以后,就可以在web服务器开启https了
Nginx开启https
拉取镜像
首先我们需要拉取一个镜像
1 | docker pull nginx:stable-alpine |
配置文件
需要说明的是,在nginx docker里面,Nginx配置文件在/etc/nginx,静态资源在/usr/share/nginx/html
这里准备一个Nginx文件default.conf
1 | server { |
启用docker
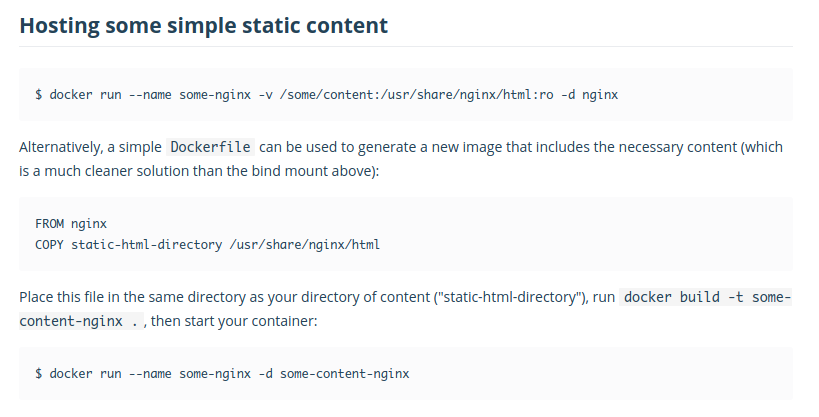
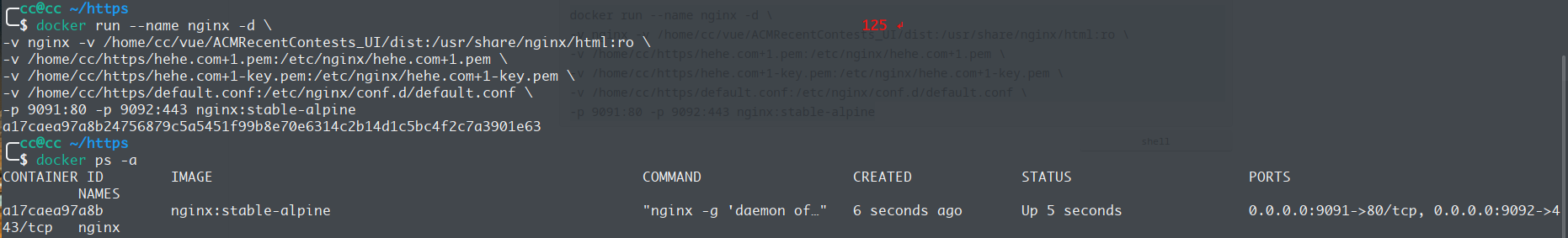
然后启用镜像,启动镜像的过程中可以配置映射,映射我们的静态资源文件夹,端口映射以及https文件映射
更多可参考:nginx - Docker Hub
这里本地静态资源文件夹目录为/home/cc/vue/ACMRecentContests_UI/dist,default.con和两个秘钥分别是
1 | /home/cc/https/hehe.com+1-key.pem |
所以我们可以映射如下:
1 | docker run --name nginx -d \ |
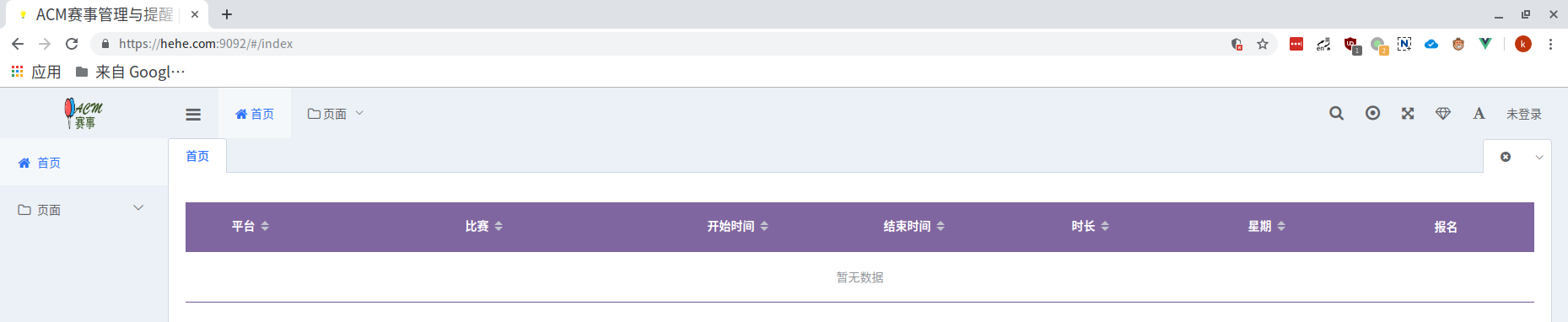
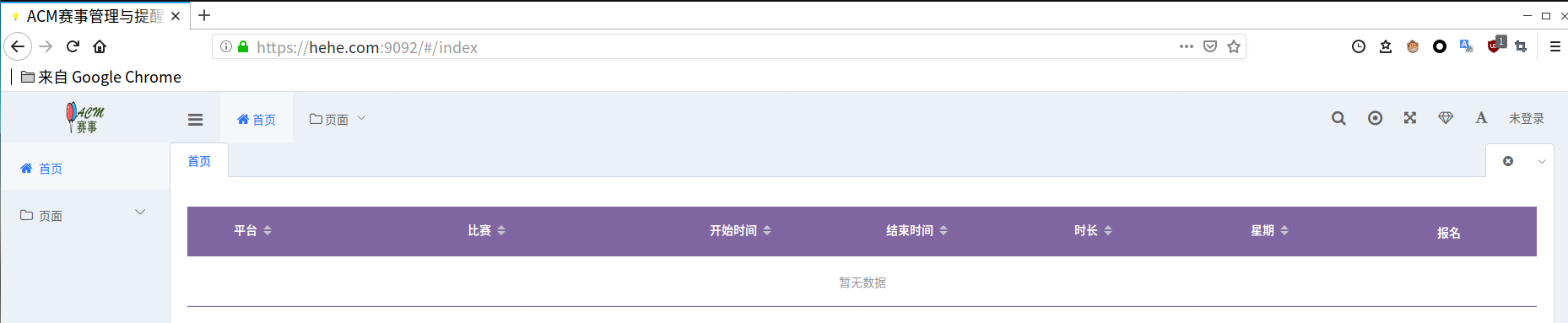
测试
Chrome75
Firefox69
关于docker nginx的其他命令
1 | 启动 |
参考:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 GreenHatHGのBlog!
评论